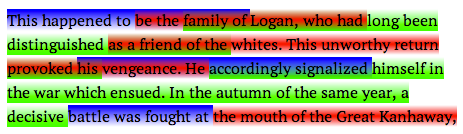
While playing around with the CSS gradients that put the highlighting for each “facet” into lanes over the text, I think I’ve come up with an interesting new proposal for what the highlighting might look like:
I like this because it allows each facet’s highlight to be full height—thus feeling more like a highlighter pen and clearly bonding visually with its text—while still allowing the colors to be distinct in the areas of overlap. I think this approach might work well with up to four or five colors, and maybe that’s what I’ll try next.
What was that about the value of failure and mistakes (a theme from some of our first meetings with the Praxis cohort in the fall)? I got this idea from mistyping a value when making a change to the CSS and seeing how easy it was to make this sort of gradient. I doubt I would have thought to try it otherwise. And in some ways it’s far better than any of the mock-ups I came up with in Illustrator last week.